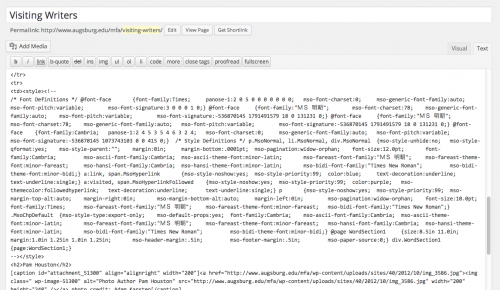
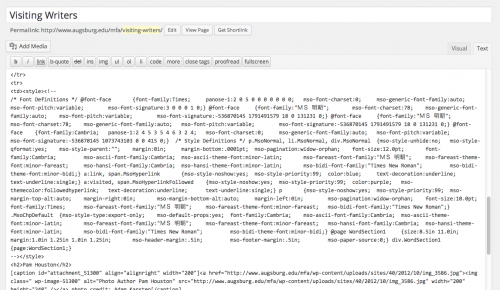
Whenever you copy and paste content from a website or a document (Word doc, Google Doc, etc,) into a web page in WordPress, you’re also inadvertently copying code that you do not see. WordPress has gotten better over time at filtering out this code, but it doesn’t catch everything. While the page may look fine to you, there could be all sorts of problematic things happening in the code. Here’s an example of what it can look like:

This can have terrible implications for your page. It may cause unwanted yet minor issues, such as changing some colors and fonts on your page, but it can also cause more major damage, such as putting <div> tags on the page that can ultimately wreak havoc with the page layout.
The solution: paste your text in the Text tab (see above) and then format the text as needed in the Visual tab. You can use the Visual tab, but be aware that you may have to go back later and fix problem spots.
 I meant to write this a long time ago when Augsburg finished transferring to Google Mail email service. But let’s forget the fact that I’m coming a little late to the party and embrace the fact that I showed up at all.
I meant to write this a long time ago when Augsburg finished transferring to Google Mail email service. But let’s forget the fact that I’m coming a little late to the party and embrace the fact that I showed up at all.