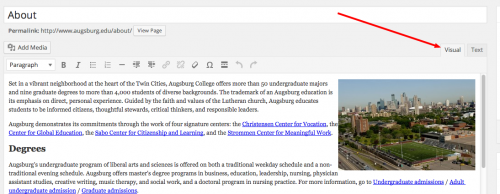
When you are using WordPress, you are probably used to seeing this by default:
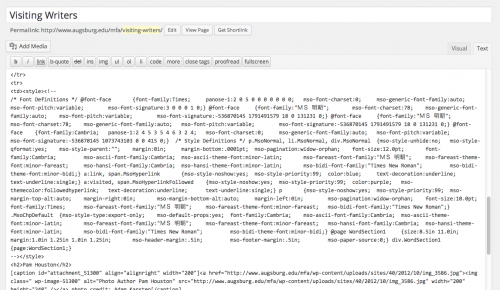
This is called the Visual editor. Notice how there are two tabs at the top right of the text box and the one labeled “Visual” is selected. The Visual editor is called that because it shows you an approximation of what the page will actually look like on the website. Headings look like headings, you can see each image and its size, etc. You use this to do most of your editing on the site. But there is another option Continue reading