 We are ready to roll out some significant changes to www.augsburg.edu, the first set of major changes since we moved to WordPress last year. For the sake of tracking each generation of the website, we’re posthumously assigning the designation 1.0 to the first version (launched last year) and 2.0 to this update.
We are ready to roll out some significant changes to www.augsburg.edu, the first set of major changes since we moved to WordPress last year. For the sake of tracking each generation of the website, we’re posthumously assigning the designation 1.0 to the first version (launched last year) and 2.0 to this update.
Here is a summary of what’s new and what’s different:
- Mobile-friendly responsive framework
- Mega menu
- Home page changes
- Department contact information (moved to the top of the page)
- Helpful “shortcodes” for checklists, page with sidebar, columns, links to files, and floating information boxes
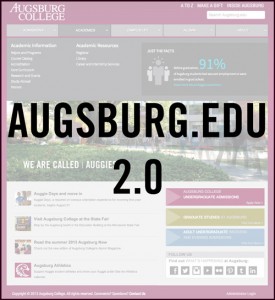
Screenshots
Mobile-friendly responsive design
 Built on Twitter’s Bootstrap framework using a flexible grid layout, the site is designed to bend and flex to the needs of all screens and devices.
Built on Twitter’s Bootstrap framework using a flexible grid layout, the site is designed to bend and flex to the needs of all screens and devices.
Mega Menu
Our home page navigation was useful, but you could only see it on the home page. The new mega menu will be in the header of every page, making navigation more consistent.
Home Page Changes
A featured image will give you a feeling of what it’s like to be on campus, while the bottom portion of the page still has a feed-style news/events/updates area. Colored boxes on the bottom right provide quick, timely links for prospective students, families, and donors.
The home page news feed posts and colored boxes are managed using custom post types (by the Marketing and Communication department).
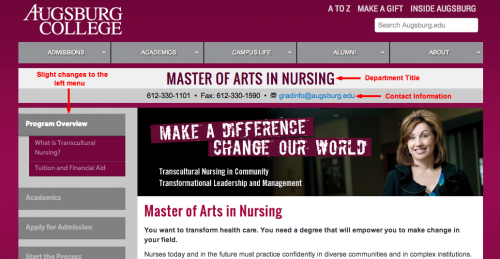
Changes to Default Page Template
Contact information is now at the top of the page instead of the old lower-left “contact bubble.” A slight change to how department titles and the left menu display were also made with mobile-friendliness in mind.
Course Catalog page template
A dedicated page template for the Course Catalog page at augsburg.edu/catalog/ No other page will use this template.
Shortcodes
From WordPress.com: A shortcode is a WordPress-specific code that lets you do nifty things with very little effort. Shortcodes can embed files or create objects that would normally require lots of complicated, ugly code in just one line. Shortcode = shortcut.
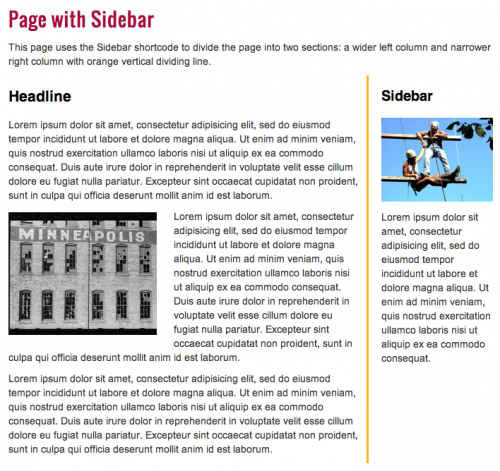
Page with Sidebar
[6040L] [/6040L] contains the left side of the page, while [6040R] [/6040R] contains the right side. An orange divider displays between the two columns.
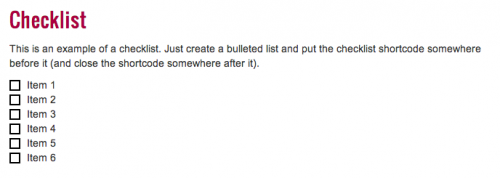
Checklist
Want that bulleted list to look like a checklist, with empty squares instead of bullets? Make it so! Just have [checklist] somewhere before the list and [/checklist] somewhere after it.
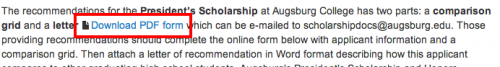
Link to Files
Use this shortcode to add an “file” icon in front of a text link. Useful for when linking to documents or any sort of downloadable file. The structure is like this:
[file link=”your-document-URL-here”]Download This Document[/file]
Here’s a real example:
And here’s what it looks like on the page:
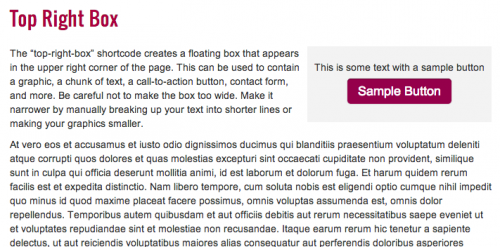
Top Right Box
The top right box shortcode [top-right-box] will create a floating box with light gray background that appears in the upper right corner of the content area of the page. You can put anything inside of it except another shortcode, so if you would like to put a button there, you can ask me how to create a button without using shortcode.
Looking Ahead
With these changes, we have made the website easier to manage and more responsive to our potential students, but our work is never done. Here are a few things we’re working on.
Multisite network – Taking advantage of WordPress Multisite to make department sites easier to manage. One major improvement: content managers will be assigned to sites, not pages, which means that any content manager for a department will be able to edit any page on that site, rather than assigning some pages to one person and some to another (although we can still manage a site that way, if a department prefers).
Improved department menus – Along with the Multisite upgrade will come a change to how the left-side menus work. Hint: they will be much easier to manage.
Faculty and Staff sites – We’re working with IT to provide a way for faculty and staff to create and manage their own WordPress sites. We will use these instead of the current faculty bio pages (ex. http://www.augsburg.edu/faculty/tranvik/ ) so that faculty and staff can have more flexibility over their own content: multiple pages, blog capability, several template options.