To a create a page that is a 60%/40% split (essentially, a page with a sidebar area on the right), select the default page template and put this code into the HTML:
<div class="bottom6040L"> </div> <div class="bottom6040R"> </div>
Whatever you want in the primary content area (the left portion of the page) will go within the first div, and whatever you want in the sidebar area (the right portion of the page) will go within the second div. So, this
<div class="bottom6040L"> This is on the left! Woohoo! content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content </div> <div class="bottom6040R"> This is on the right! Woohoo! content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content content </div>
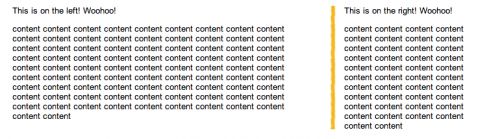
Will return this:
**********IMPORTANT NOTE**********
The vertical orange bar that runs between these two sections of the page is determined by the height of the left site (or primary content area) of the page, so if you have a bunch of things in your sidebar but not enough page content to keep up with it then the orange bar will stop partway down the page and your sidebar content will continue on down, without the orange bar next to it.