Siteimprove will tell you if your site has misspelled words, and it does this in two ways:
- Misspellings – These words are probably misspelled. Siteimprove is very good at figuring out a true misspelling.
- “Words to review” or “Needs Review” – These are probably not misspellings. Here you’ll find mostly proper nouns (surnames, brand names, etc.).
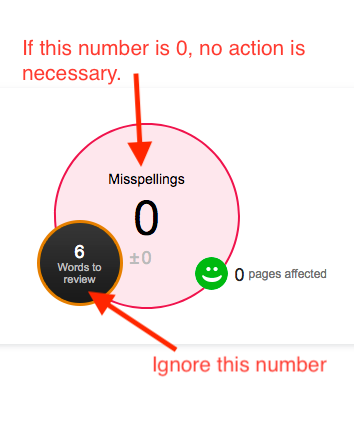
Here’s what you see in your Siteimprove reports. The important thing is to have 0 Misspellings. If that number is 0, there’s nothing you need to do. Don’t worry about the “Words to review” number.

How to fix misspellings
If you do have a misspelled word, just log into your website and fix it. Siteimprove will find the corrected text during the next scan (every five days) and update the reports to reflect that the misspelling no longer exists.
“Misspellings” that are not actually misspelled
If the actual “Misspellings” area (not “needs review”) lists a word that is spelled correctly, just let me know about it. There’s nothing you can do to tell Siteimprove it is correct. Instead, it’s something I have to do. Let me know the word and the page it’s on, and I’ll add it to our dictionary so that Siteimprove will not flag it as a misspelling in the future.
Occasionally check the words that need review
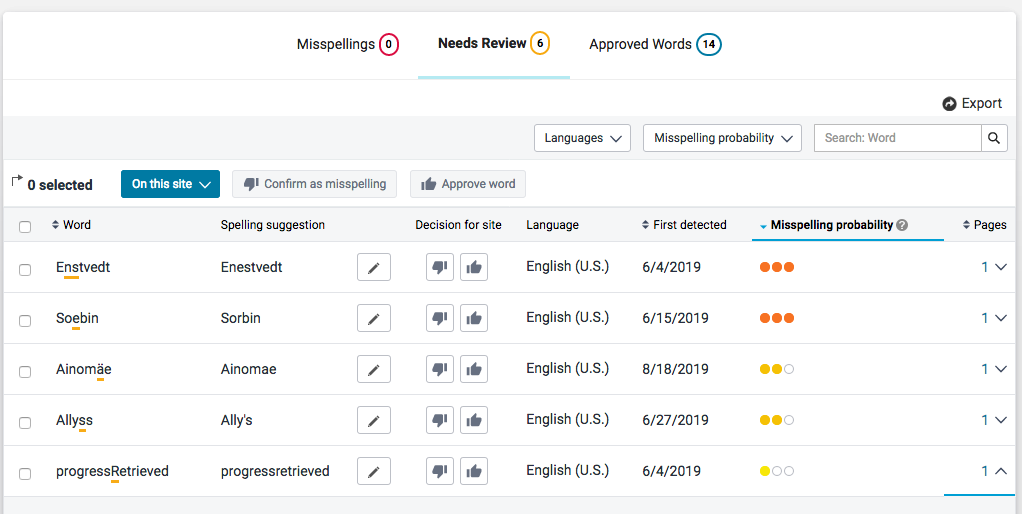
While the words under review are often not misspellings, sometimes they are. For that reason, it’s good to check them occasionally. You can do this by clicking on the “Words to review” circle (pictured above) from your email reports, or log into Siteimprove and use the left navigation to go to Quality Assurance > Spelling > Find Misspellings. There you’ll see a tab that says “Needs Review.”

In this example, the words for review are mostly names,, but one of the words is “progressRetrieved.” This turns out to be a real misspelling. It’s the result of a missing space and period between two sentences, and should be “progress. Retrieved…” This is why it’s good to check the “Needs Review” section every so often.