There is a show_posts shortcode that is available to use only on sites.augsburg.edu pages. The shortcode does what it says, it shows your posts!
Usage
You can use it like this:
[show_posts heading="My Heading" category="my-category" amount="6"]The shortcode, as you can see, takes three attributes: ‘heading’, ‘category’ and ‘amount.’ The heading attribute can be simple text. The category attribute should match a “Slug” for a category that is already defined under Posts > Categories. If you go the Post > Categories page the Slug has its own column in the Categories table, so you can take the value directly from there. The amount attribute is a number and it will control how many posts are shown, if you leave the amount attribute out all posts of that category will be displayed. For example:
[show_posts heading="My Heading" category="my-category"]Output
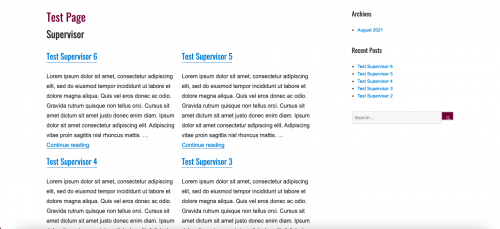
When the shortcode runs on a page, it will output the posts in a grid that will adapt to the width of you page and display as many posts as will fit into each row. It looks something like this:

Reference
Three Attributes
- heading: simple text – defaults to “Posts”
- category: category slug – defaults to “uncategorized”
- amount: number – defaults to show all
Examples
All attributes
[show_posts heading="My Heading" category="my-category" amount="6"]Show all posts in a category
[show_posts heading="My Heading" category="my-category"]