In the last week, I have encountered two situations where an Augsburg web page had been put together using nothing but images. The pages had text content, but the text was part of images. I’ve seen instances of this before, but not as severe as what I saw in these two pages. So I decided it was time to address this.
Text on an image is not a substitute for real text
A good rule of thumb to go by is this:
images should not be required to understand a web page’s content.
Images act as a decoration or complement to the content, and can help enhance the understanding of the content, but should not be the delivery mechanism for the content.
Real Text vs. Images
First, I need to destroy the misconception that as long as you can see text on a web page, it doesn’t matter whether the text is in an image or not. It does matter. It is important for website text to be real text, not embedded in an image. When I say “real text,” I mean text that is not part of an image. How do you know if something is real text or not? Well, there are a few ways:
-
You can highlight it. Try highlighting the text with your cursor. If you can see the highlight covering each word, letter by letter, then it’s real text. (See example to the right)
- You typed it in. It’s pretty straight-forward: if you went to edit your web page and typed the text into the web page editor yourself, you know it’s real text. Also applies to you copying-and-pasting text from Microsoft Word or somewhere else.
- See the difference in the page editor. Kind of goes along with #2, but when you are editing your page in WordPress, it’s pretty easy to distinguish between what is an image and what is text.
What’s the difference? Who cares?!
Real text is interpreted by your computer’s web browser (whether that be on a laptop, desktop, tablet, phone, or TV) as text, whereas an image is interpreted as simply an image. This is important for a number of reasons:
- Search Engine Results – Search engines don’t see text in images, which means that text is not indexed or searchable.
- Inaccessible for screen readers and other software that helps persons with disabilities navigate the web – This point should not be dismissed. If a screen reader knows how to interpret a web page, chances are that search engines and your mobile phone
- Visual Clarity – Text displays clearly on all screens because fonts are displayed as vector graphics, which makes them clean and crisp at any size. Enlarge text and you can still read it easily. Enlarge an image with text on it, and it becomes grainy, fuzzy, blurry. This has become more important with the rise of retina displays but is also why any sort of resizing for readability must be done with real text.
- Terrible for small screens – Sure, that big image with text on it might be perfectly readable for most people on a desktop or laptop computer, but the image will appear smaller on an iPhone, and will probably become unreadable.
- Text is adaptive; text on images is not – This is important for smaller screens and an individual’s computer display settings. Our website is set up so that text will be appropriately sized regardless of what size screen a visitor’s device is, so that everything is readable on every device. But this flexibility won’t happen for text inside of images. Also, people with any sort of impaired vision tend to use larger display settings on their computer, which resizes website text to meet their needs. Again, this functionality is useless on text inside an image.
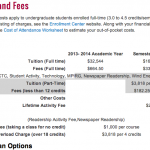
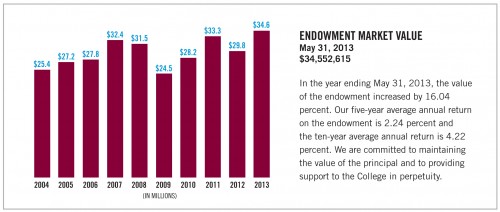
Example
In this example to the right, we have a bar graph and a paragraph of text. The bar graph will need to be represented as an image–there’s not a way around that. But the text beside it should be real text on the page, not part of the image.
For general information about images on our websites, see my previous post about images.