A link is a word, group of words, or image that you can click on to go to a new page. There are a couple of ways to add links to your posts or pages. You can use either the Visual editor or the Text editor, as described below.
What should a link say?
Links are important for helping people take an action or find information. There are a few simple rules to follow. Consider these two examples:
- GOOD: Fill out the Dunder-Mifflin Scholarship Application.
- BAD: If you are interested in applying for the Dunder-Mifflin Scholarship, click here.
These principles lead to good link text:
- Be descriptive – Say where the link is going, or what action the person is taking when they click it. Click here tells us nothing.
- Do not rely on context. A link should make sense on its own, without having to read the text before or after the link. If the whole page is about the Dunder-Mifflin Scholarship, then having a simple Apply Now link is fine. But if the page lists several scholarships, then the link must specify which application the link is for: Dunder-Mifflin Scholarship Application
- Be unique. Make sure the link does not match any other links on the page. For example:
Bluth Company Scholarship – Apply Now
Sitwell, Inc. Scholarship. – Apply Now
These links have the exact same text. How do I know which one to click on? I have to read the text before each one, and that’s not good. Instead, make sure each link is unique and specific:Bluth Company Scholarship Application
Sitwell, Inc. Scholarship Application - Avoid Click Here, Learn More, more info, and other generic phrases. It’s worth calling out these two phrases specifically, because they are such a common problem. If you follow the other rules above, you’ll never end up with a “Click here” link.
Creating Links
- Highlight the text you want to link.
- Click the link button on the toolbar.
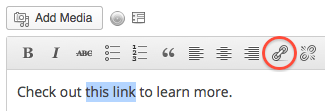
In Visual mode:

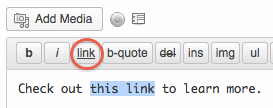
In Text mode:

- In the popup that appears, enter the URL you want to link to.

URL: The URL of the link (include http:// at the start for external websites)
Title (Optional): Title of the link when a visitor hovers over it (a small tooltip will appear with the title)
Open Link in a New Window/Tab: If this box is checked clicking on your link will open up a new window/tab. - After you’ve entered the URL, click Add Link.
In Visual mode: the highlighted text will be underlined and blue to let you that it is linked.
In Text mode: highlighted text will be wrapped with the HTML link code.
Removing Links
To remove a link in the Visual editor, highlight the text and click the broken link icon:
———-
Much of this content is taken from the following WordPress.com Support page: http://en.support.wordpress.com/links/