Here are some quick guidelines for what to do and what to avoid as you create or edit your website content. These are the basics.
Ask for help
This is first for a reason. Have an idea for your site? A new program or initiative that needs to be added? Need a new picture or graphic? For any questions at all, fill out our Website Changes or Questions form (you must be logged into Augnet). No question is too small.
Use headings, not bold text
When breaking your text content up into sections, always use a Heading. Headings control the heirarchy of the page. Pages should only have one Heading 1, and on our sites, the page title is the Heading 1, so you should never use Heading 1 in your text area. Heading 2 should be your default. You can use Heading 3 to divide up content under a Heading 2 if needed, and so on.
- Heading 1
- Heading 2
- Heading 2
- Heading 3
- Heading 3
- Heading 4
- Heading 4
- Heading 3
- Heading 2
- Heading 3
- Heading 2
When in doubt, just make all your headings Heading 2.
Do not use Heading 1
Just to emphasize this point. Your page already has a Heading 1: your page title. In your content area, only use Heading 2 or below.
Make it easy to find the important things
Whether we like it or not, your site’s visitors are just not going to read all that text on your page, so don’t make them dig and hunt for that one thing they need. Make your content brief and clear. Use headings and bulleted lists. Make important things stand out.
Here’s an example: http://www.augsburg.edu/reslife/first-years/ The purpose of this page is to get first-year students two forms they have to complete and submit in order to live on campus. Instead of having a page full of instructions with text links to the forms buried somewhere on the page, we have the two links as buttons at the top right of the page, making them easy to find by their location and how they stand out as graphics.
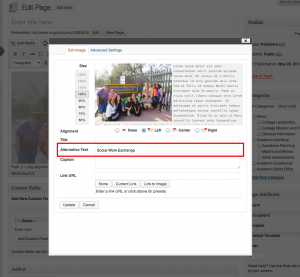
Give your images a descriptive alternative text
The “Alternative Text” is the text that represents your image, that stands in the place of the image. If someone is using a screenreader or has disable images in their web browser, the “alt text” (for short) will be all they know about the picture.
If your picture has text in it, like “Click here to apply,” then that should be your alt text. If it’s a person, put their name. If it’s just a picture of someone reading a book, put “person reading a book.” The alt text should be descriptive, accurate, and probably not more than six words.