How to set the alt text for an image
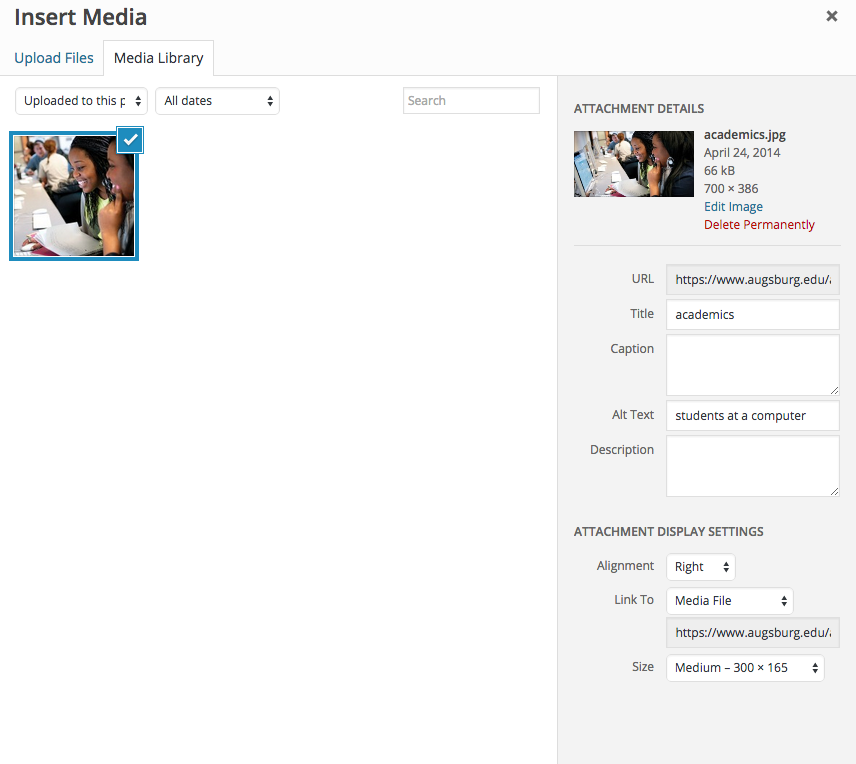
When you upload an image or are selecting an image to embed, the screen looks like this. See the “Alt Text” field on the right.
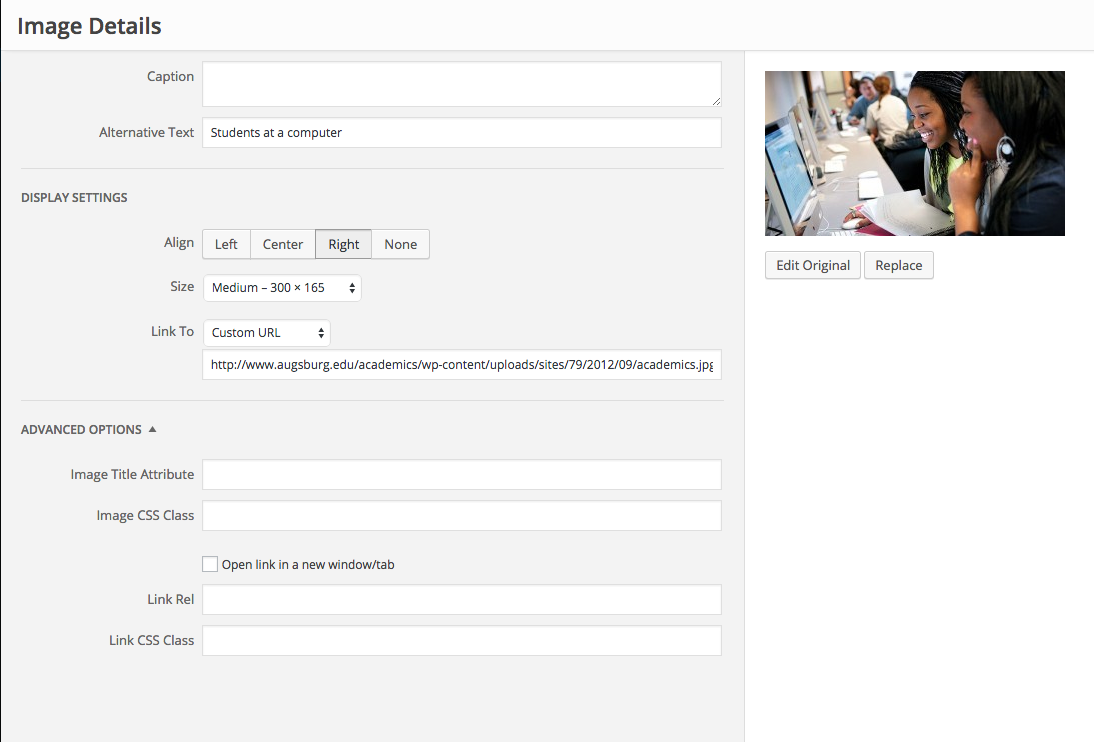
Or if you are editing an image already embedded on your page, the screen looks more like this, and you can see the “Alternative Text” field in the top center.
In either of these cases, update the text field and click the “Update” or “Insert Image” button, whatever completes your action in that case.
What is alt text?
Let me start with a clarification. This post is about something called the alt attribute, which in WordPress is always referred to as Alternative Text.
I call Alternative Text “alt text” for two reasons:
- It’s shorter.
- “alt” is how Alternative Text looks in HTML. Ex. <img src=”image.jpg” alt=”fluffy bunnies”>
Alt text is text that represents a non-text element, such as an image. In other words, it’s the text alternative. If you want to know more, read about alt attributes on Wikipedia.
How do I know what to say?
Pretend someone is reading a web page to you. When they get to an image, they have to describe it. That description is the alt text. Two rules to keep in mind:
- Be brief. Sometimes you will want a long description, but brevity is a good rule of thumb. Instead of “a picture of the Norwegian flag flying on a flagpole” you could just say “Norwegian flag.”
- If your image has text, make that text your alt text. Remember, imagine the images are removed and text is put in their place. If your graphic that says “Register for this event!” then you would want that to be the alt text.
Why is it important?
Screen readers
Not everyone can see a screen. Not everyone can use a mouse. Screen reader software helps these users navigate web pages, and they depend on alt text to know what’s in an image, or where a linked image is going.
Image disabling
Some people disable images in their browser and view web pages in text only. Instead of an image, they will only see what you have put as your alt text.
Links
If your image links somewhere, you need good alt text. This is important for screen readers and SEO (see next point). Pretend you are making a text link to the same location. What would your text link say? Make that your alt text.
Search Engine Optimization
Remember that computers do not know what an image is, although they are slowly figuring it out. You see a picture of a person reading a book, a computer sees a set of 1s and 0s. The alt text lets a computer (like a Google crawler) know what or who is in the picture.
Let’s get technical
At the beginning I said the proper term for alt text is “alt attribute.” By now you know what the “alt” part means, but what is an attribute?
HTML is made up of tags that define each section of content. Some examples are
- paragraph <p>
- heading 2 <h2>
- image <img>
- division <div>
- link <a>
An attribute is . . . well . . . an attribute given to one of these tags. Each tag has its own particular attributes. For example, if you have an <img> you need to define what image will be there. You do this using the src attribute, which will contain the image file URL:
<img src=”http://www.augsburg.edu/images/bunnies.jpg”>
And now an alt attribute to provide the text equivalent:
<img src=”http://www.augsburg.edu/images/bunnies.jpg” alt=”fluffy bunnies”>