If you have a page with a lot of content, you may want to provide links at the top of the page that will jump a visitor to a certain portion of the page. We call this kind of link a “page jump,” so I will refer to these as “jump links.” Here’s how you can do this easily in WordPress.
Link, Anchor, and ID
Each page jump has two parts: a link and an anchor. The link is the thing you click, and the anchor is the place where the link takes you. These are connected by the use of a unique nickname, an ID. An ID should ideally be one word: it can be multiple words separated by hyphens or underscores, and can have numbers, but cannot contain spaces.
Step 1: Create the link
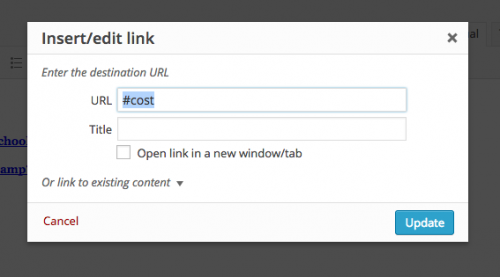
Start by creating the link to the portion of the page you want. Decide on an ID. In my example, my link says “What is the cost?” and links to an area of the page about the cost of the event, so my ID is simply “cost”. Highlight your text and create your link in the normal way, but the URL should only be the # sign followed by your id: in my case, #cost. It should look like this:

Step 2: Create the Anchor
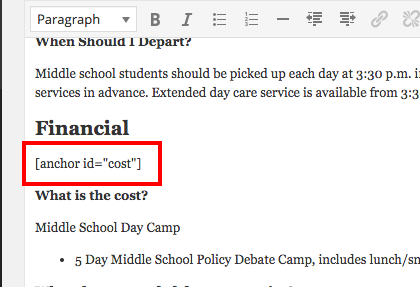
After creating the link, choose the place on the page you want to link to. Instead of having to go into the “text” view and mess with the code, you just need to put in the “anchor” shortcode I have created. Replace “cost” with the ID that matches your link (note that the anchor does not contain the # symbol):
[anchor id=”cost”]
Create the anchor above the text that corresponds to it. Notice in my example here that the anchor is above my headline, “What is the cost?”

And that’s all! Now repeat the process for each link you want to create.