Image Tips
Resize images before you upload them.
Large, high-resolution images can take a long time to load. If you upload a large image to a page and then resize it in the editor so that it’s only displaying at 50% or 40% of its original size, a site visitor’s computer will still have to load the entire image, even though it is rendering on the screen at a much smaller size. To make things more efficient, downsize the image before you upload it. There are many programs that can do this for you, and you probably already have one on your computer.
It’s not necessary to resize all images before you upload, just the very large ones. If you have an image that is 700px wide but downsize it to 300px wide after you upload it to the page, that’s fine. A good rule of thumb would be that images over 1200px wide or 1MB in file size should probably be reduced.
Decorative vs. Informative
There are really two kinds of images: decorative and informative.
Informative images have information within them that is either helpful to the user or necessary for understanding the page or performing an action. An example of this would be an image that says “Apply Now” and links to an application, or a banner image that has the name of your department in it.
Decorative images are not necessary for understanding the content of the page, but they should help the visitor get a better idea (or a better impression) of where they are and what the page is about. An example of a decorative image would be a picture from the Augsburg Vespers concert on the Augsburg Vespers page. You don’t need the image to understand the page, but it enhances the experience for the visitor.
Why are these differences important? Because informative images must have alt text. If the visitor to your page is using a screen reader or interacting with the page in a keyboard-only fashion, they may not “see” important things on your page, such as your “Apply Now” image. Make sure the alt text is helpful to the visitor: it might just be whatever the text is on the image (“Apply Now”) but it could also be made more helpful, especially if it’s a link (by making the alt text, “Click here to apply for our program”).
All images that are hyperlinked must have alt text.
Uploading Images
To upload an image, go to the page editor for that page. Click the “Add Media” button.
Drag files into the box provided or click “Select Files”.
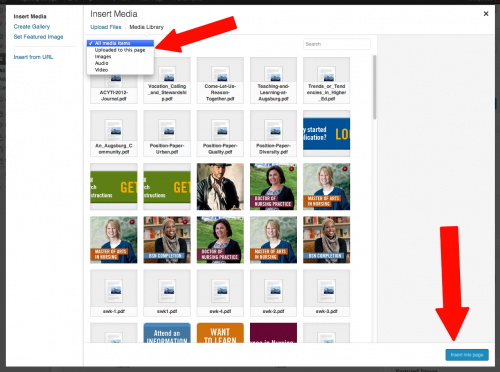
Once the images have uploaded, you will see the Media Library. You can toggle between the all media items for the site or just the ones uploaded to that page. Select your image and click the “Insert into page” button.
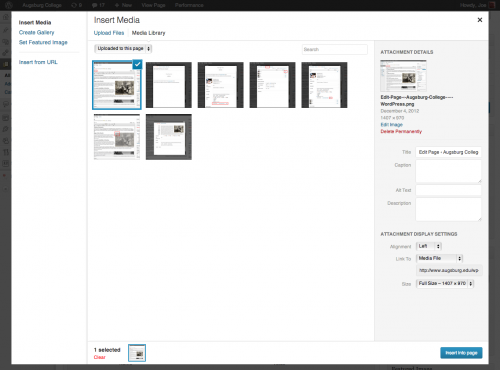
Select the images you want to insert or edit. You will see the “attachment details” on the right sidebar. Add/edit alt text, alignment, link, and more. To delete the image, select “Delete Permanently.”
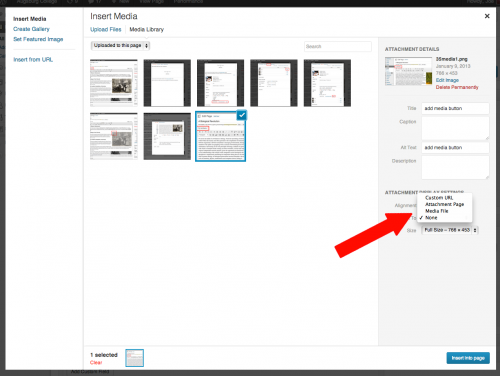
To change the link URL, select your image and click the menu next to “Link to:”. You will see several options. To link to the full-sized version of the image, select “Media File.” For a URL you want to enter manually, select “Custom URL.” For no link at all, select “None.”
Editing and Deleting Images
To edit or delete an image that is already on the page, just click on the image and you will see two button images appear in the top left corner of the image. The red circle will remove the image from the page but will not actually delete the image entirely–it will still be in your gallery.
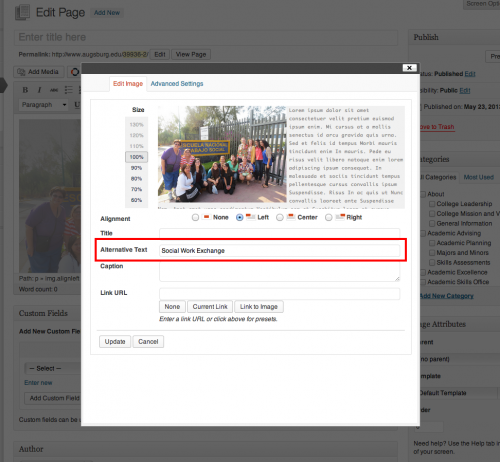
The button that looks like a painting will open options for that image. Here you can edit the Alternate Text as well as adjust the image size on the page, change the alignment (left, right, center, none), or add a caption. When you are finished making changes, click the “Update” button in the window (not the blue “Update” button you use to re-publish the page.
Give your image good, descriptive Alternative Text. Read more about alt text
Remember to click “Update” in the page editor after you make all of your changes in order to see them on the live site.
Linking Images
By default, your images will not be hyperlinked. If you want your image to link to the full-sized version of the image (the image file) or somewhere else, that URL must be in the “Link URL” field, which can be seen on the screenshot above. To add the link to the full-sized image file, click the “Link to Image” button (it may be labeled “Link to File”). This will fill the “Link URL” field with the file URL. To use a custom URL, simply type the URL into the “Link URL” field.
If you have not yet inserted the image into your post
- Upload your image
- Fill in the “Link URL” field manually or by clicking “Link to Image” or “Link to File”
- Click “Insert into post”
If you have already inserted the image into your post
- Click the image you want to edit and then the canvas button in the upper left of the image.
- Fill in the “Link URL” field manually or by clicking “Link to Image” or “Link to File”
- Click “Update”
- Alternately, you can simply click on the image and then the hyperlink option in the toolbar to add your URL.
Setting the Featured Image
Instructions on how to set the featured image is on a separate page. Read about Featured Images
Hero Images
Hero images should be 1300(w) x 430(h)