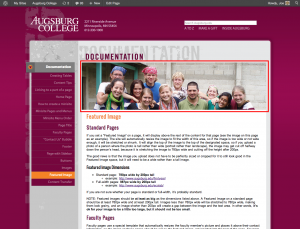
If you set a “Featured Image” on a page, it will display above the rest of the content for that page.
The site will automatically resize the image to fit the width of this area, so if the image is too wide or not wide enough, it will be stretched or shrunk. It will align the top of the image to the top of the designated space, so if you upload a photo of a person where the photo is tall rather than wide (portrait rather than landscape), the image may get cut off halfway down the person’s head, because it is stretching the image to 780px wide and cutting off the height after 200px.
The good news is that the image you upload does not have to be perfectly sized or cropped for it to still look good in the Featured Image space, but it will need to be a wide rather than a tall image.
How to set the featured image
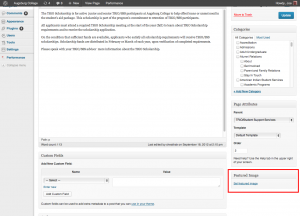
Open the page in the editor. Select “Set featured image” in the bottom right.
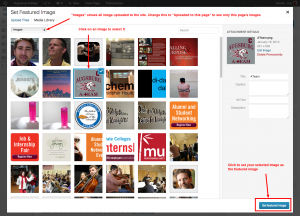
It will probably open to the Media Library by default. Select “Upload” if you are uploading a new image. If you are using an existing image, find it in the Media Library. To see only the images uploaded to that page, change “Images” to “Uploaded to this page.” Select the image you want, then click “Set as featured image.”
Make sure to finish the process by clicking “Update” in the page editor. Then you should see the change reflected on your live page.
Featured Image Dimensions
- Standard page: 780px wide by 200px tall
- example: http://www.augsburg.edu/firstyear/
- Full-width pages: 987px wide by 200px tall
- example: http://www.augsburg.edu/ecolab/
If you are not sure whether your page is standard or full-width, it’s probably standard.
NOTE: Featured images should be at least as big as the dimensions listed above. A Featured Image on a standard page should be at least 780px wide and at least 200px tall. Images less than 780px wide will be stretched to 780px wide, making them look grainy, and an image shorter than 200px will create a gap between the image and the text area. In other words, it’s ok for your image to be a little too large, but it should not be too small.
Faculty Pages
Faculty pages use a special template that automatically resizes the faculty member’s picture and places it above their contact information, so the image on these pages should be set as the featured image, not inserted into the text of the page. For more information on faculty pages, visit the Faculty Page Documentation page.
- Recommended width: no greater than 800px
- Recommended dimensions: Portrait (tall) images work better than landscape (wide)