For the past several months, I have been using Siteimprove to find errors on Augsburg websites. Now we are opening up Siteimprove to all content managers. While Siteimprove helps us find website content errors, such as misspellings or broken links, our primary reason for investing in it is the powerful Accessibility tool, which provides us with a simple way to identify accessibility issues on our web pages. As a content manager, you are already responsible for making your content comply with accessibility standards, and correcting any errors on your web pages. Siteimprove is simply a way to help you find what needs to be fixed, and a way to create greater accountability for all of us involved in website content management.
How to access Siteimprove
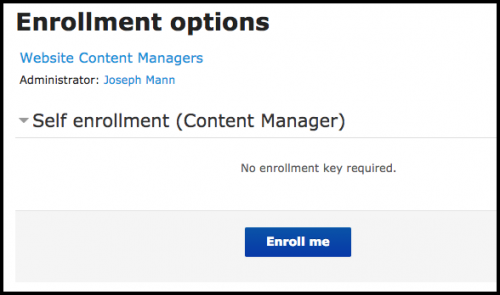
Once I have set up your access, you can log into Siteimprove using your Augsburg credentials at go.augsburg.edu/siteimprove. Make sure to bookmark this link for easy access later.
Quality Assurance
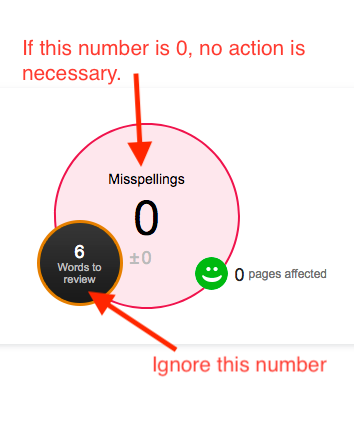
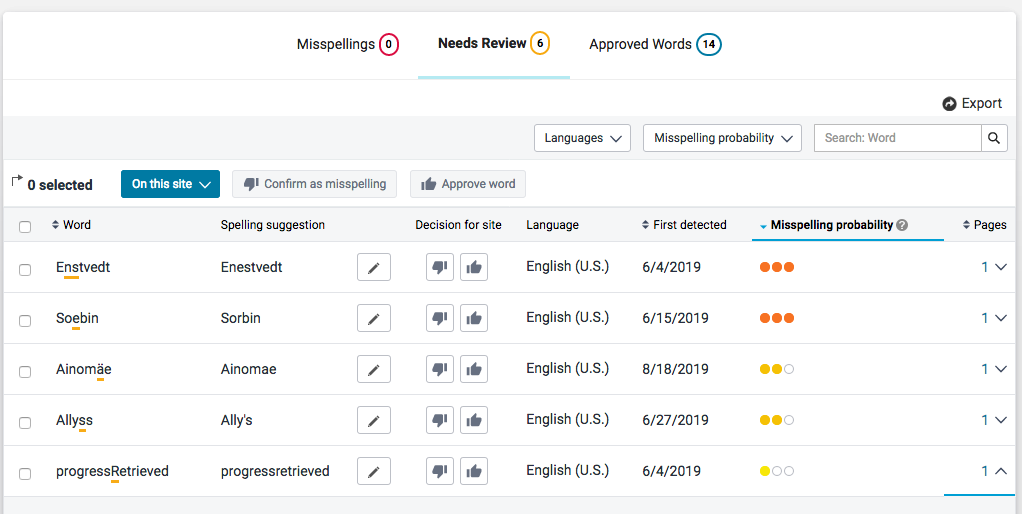
In the “Quality Assurance” area, you will see broken links and misspellings that Siteimprove found your pages. Here’s a helpful tip: when fixing broken links, it might be more helpful to view the “Pages with Broken Links.” This is an option under “Links” in the left hand menu. See the “Quality Assurance” section of the Getting Started for New Users page.
Accessibility
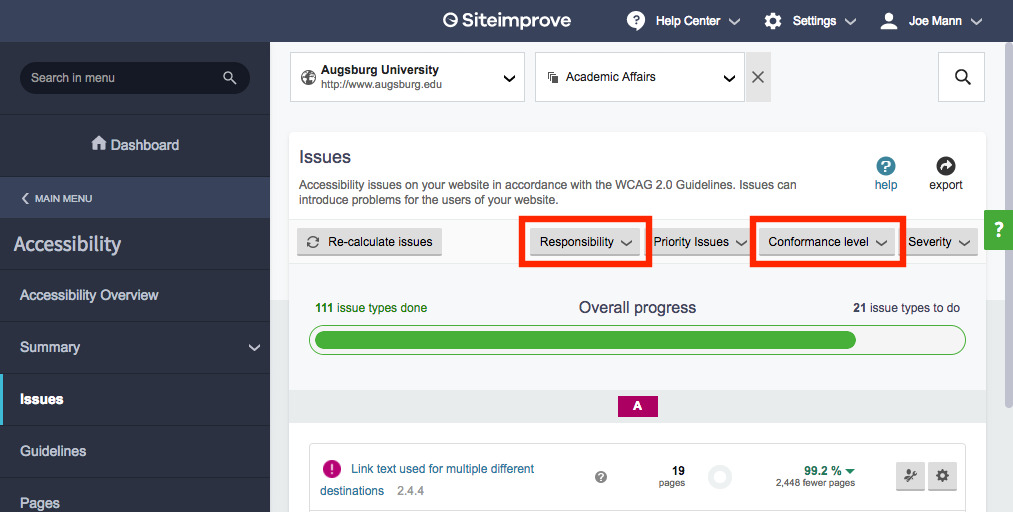
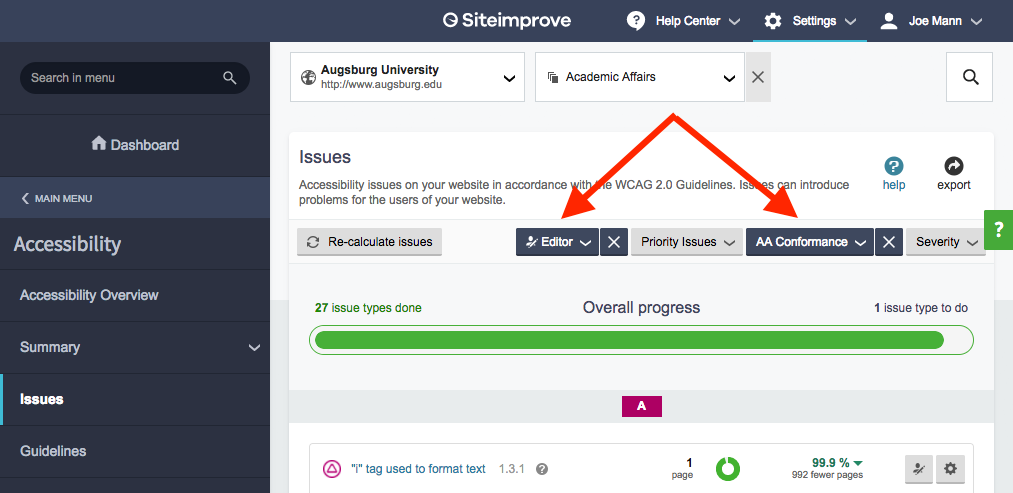
In the Accessibility area, pay attention primarily to issues that are in the “Editor” category. These are the ones you will most likely be able to fix yourself. Errors in the “Webmaster” or “Developer” categories may require assistance from me. If you run into an error you cannot correct, it may be something I need to change in the website template. Contact me when that happens. See the “Accessibility” section of the Getting Started for New Users page.
Updating Siteimprove reports
Siteimprove scans our websites every five days, so this is how frequently the information in Siteimprove will update. Once you make a correction on the website, you do not need to take any action in Siteimprove. However, you do have the option to force Siteimprove to “recheck” an individual page immediately.
You will also receive reports by email. Make sure to immediately address any issues that show up in those reports
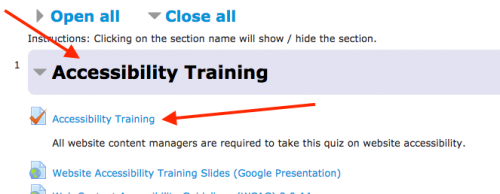
Training
Siteimprove has extensive online tutorials that. After you first log in, visit the Getting Started for New Users page to get an introduction. Spend some time looking around and familiarizing yourself with the system. Don’t worry, you can’t break anything!
I will also be doing some in-person help sessions for Siteimprove. See the schedule. These are optional, but I would encourage you to attend. I’ve scheduled a handful of trainings now as everyone is getting onboarded, and I plan to offer them periodically after that.